4. Check Box
今回は「Check Box」を中心に使い方などを解説していきます。
Check Box とは?
Check Box はチェックが可能なボタンの事を言います。

とは言え何の事かはよく判らないかと思いますので、実際に使用していきますが。今回は画像ファイルなどを利用する関係からそれらを纏めたzipファイルを用意しました。
なお、アイコンなどは「ICOOON MONO」から利用させて頂きました。
プロジェクトの作成
前回と同様に「4_CheckBox」として作成して下さい。
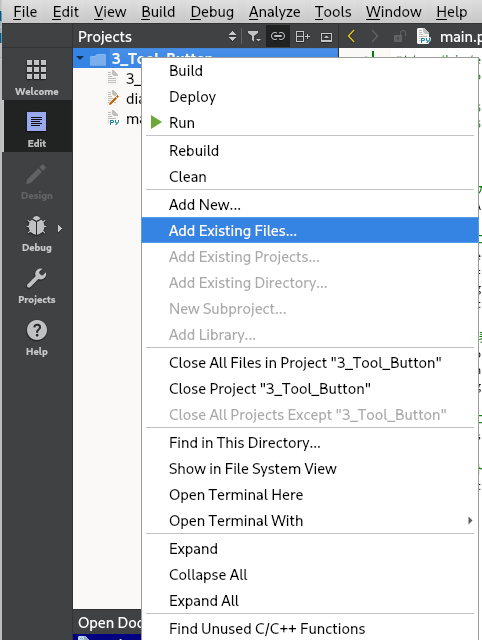
また、ファイルをプロジェクトに追加する場合は、プロジェクトを開いた状態で「3_Tool_Button」を右クリックし「Add Existing Files…」で行って下さい。

ソースコード
以下の内容を「main.py」にコピー&ペーストして下さい。
#!/usr/bin/env python
# This Python file uses the following encoding: utf-8
import sys
from PySide6.QtWidgets import QApplication
from PySide6.QtUiTools import loadUiType
if __name__ == "__main__":
# アプリケーションの開始
app = QApplication(sys.argv)
# ダイアログファイルを読み込み専用でオープンし、ダイアログデータの読み込み
generated_class, base_class = loadUiType("dialog.ui")
window = base_class()
form = generated_class()
form.setupUi(window)
#画像の非表示
form.appleLabel.hide()
form.bananaLabel.hide()
form.MagiOobjectLabel.hide()
# ダイアログの表示
window.show()
# イベントループの実行
sys.exit(app.exec())
※ 今回のソースのポイントは、ダイアログを表示する前に画像を非表示にしてある事です。
ダイアログの作成
今回は既に作成してありますが、基本的にはドラッグ&ドロップで行えます。
ダイアログの見栄えを良くする方法は、Layout や Spacers を上手く利用する事です。

また、上手くドラッグ&ドロップ出来ない場合は、右上のオブジェクトの部分にドロップする方法もあります。

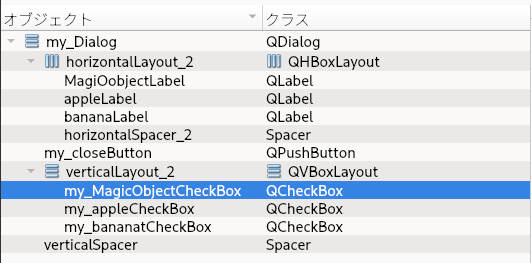
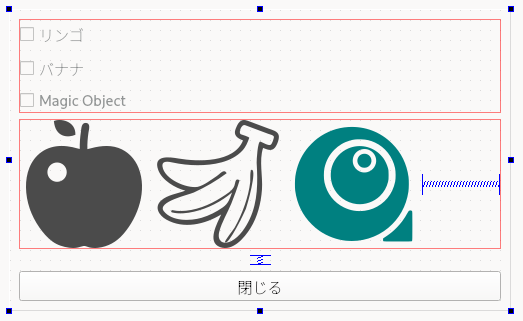
そしてフォームの全体像は次の様になりました。

もう少し詳しく見ていきましょう。

Label での画像表示
文字列を表示するための Label ですが、画像を表示する事が出来ます。
それでは Label で画像表示をしてみましょう。 とは言っても画像ファイルを指定するだけです。
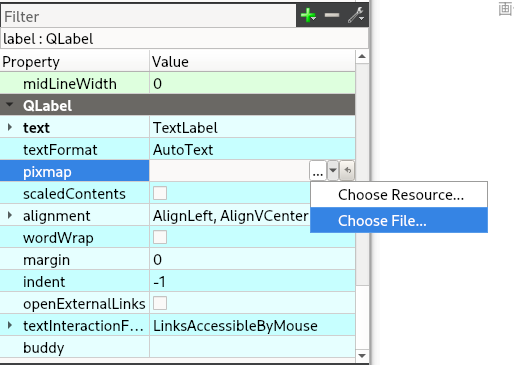
Tool Button の時と同様に、「pixmap」の右の欄をダブルクリックするとボタンが表示されますので「▼」ボタンを押して「Choose File…」を選択します。

こうする事によって、画像を設定する事が出来ました。

これでウィジェットの配置が完了したかと思います。
シグナルとスロットの設定
シグナルとスロットの設定も基本的には前回と同じです。
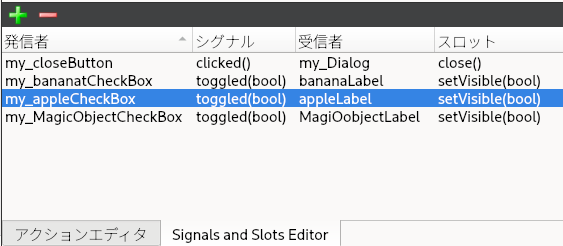
しかし今回は、Check Box がチェックされると表示される様にしたいので、以下の様に行います。

今回のポイントは Check Box が発生する「toggled(bool)」(ON/OFF)シグナルを表示状態を変更するスロット「setVisible(bool)」で受信している事です。これにより、Check Box がチェックされている時にのみ、関連する画像が表示されます。
実行


まとめ
今回で Check Box の使い方が判ったのではないでしょうか? QCheckBox
