6. Spin Box & Slider & CSS
今回は Spin Box と Slider やスタイルシート(CSS)などについて解説していきますが、開発手段などは習得済みであると仮定しています。
ですので、PyQt に詳しくない方は、最初から読み直して下さい。
また、今回からはプログラミングについての説明も始めますが、Python に関する基礎知識は全て習得済みであると仮定して話を続けていきます。
今回利用するソースなどは次に纏めてあります。
Spin Box や Slider とは?
Spin Box は数値入力(int)専門の入力ウィジェットです。 また浮動小数点入力(float)専門の Double Spin Box もありますが、今回は使用しませんが、使用方法は同じです。
Slider には水平用の Horizontal Slider と垂直用の Vertical Slider がありますが、今回使用するのは水平用です。これは Spin Box を GUI 化した様なものであり、ボリュームつまみみたいな物だと思ってもらえれば OK です。
なお、ファイル名は「dialog.ui」です。

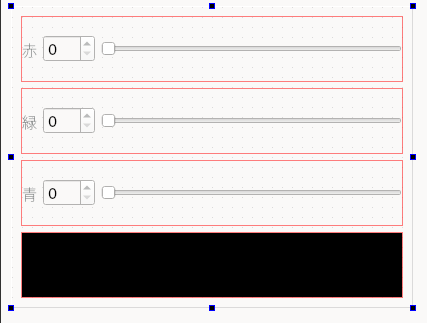
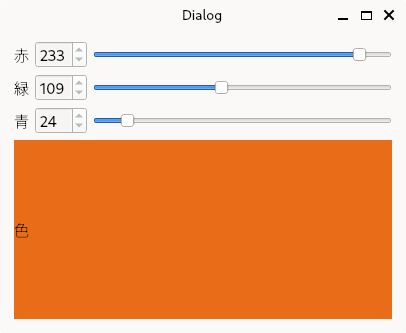
これらと Label を使用して以下のようなダイアログを作成します。このダイアログは RGB の値を入力して色を表示するだけの簡単なモノです。

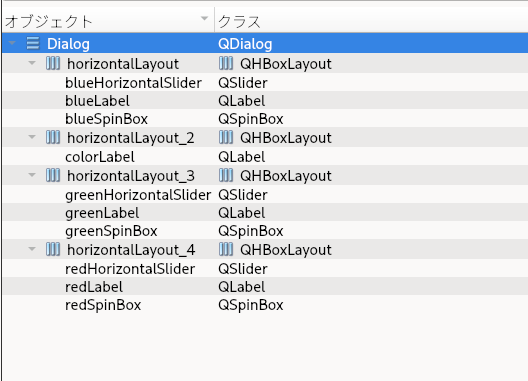
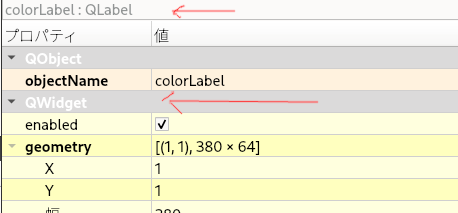
ダイアログの構造は次の様になっています。また一番下の黒い部分は Label で作成しています。(colorLabel)

ウィジェットの設定
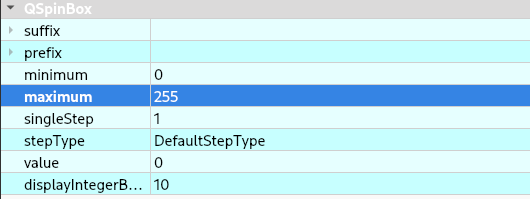
一番最初に行う事は、全ての SpinBox 及び Slider の最大値(maximum)を「255」にする事です。

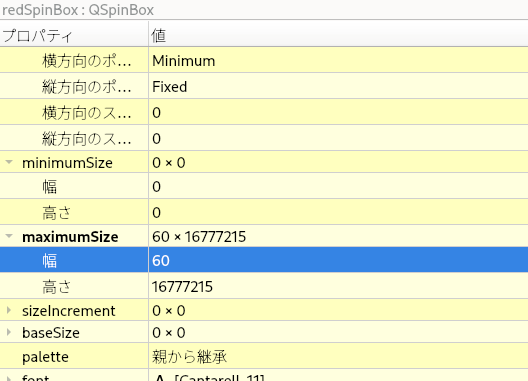
また、SpinBox の横幅が大きすぎるので、最大値を「60」に設定します。

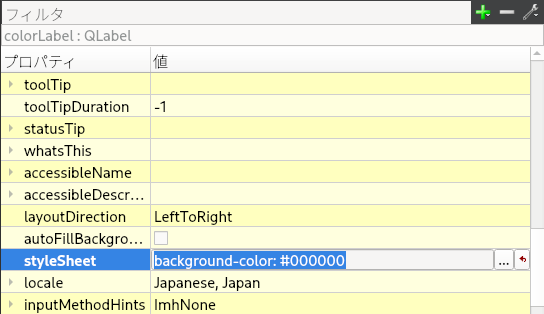
次に Label ( colorLabel ) の背景色を黒色に指定する方法ですが、ここではスタイルシート(CSS)を利用します。
CSS は HTML などで利用されるモノと同じですので、背景色の指定意外にも様々な表現方法が利用できます。
しかも QWidget を継承している全てのウィジェットで指定可能ですので、当然 QLabel でも利用が可能です。
QWidget のパラメータ部分に「styleSheet」の項目がありますので、そこに CSS で背景色を記述します。(#000000 は黒色を示しています)

これで見た目が同じになったかと思います。
シグナル/スロット の設定
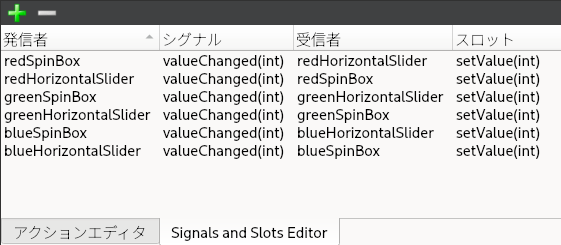
SpinBox と Slider を同じ値にする必要がありますので、次の様に設定します。

これによって、SpinBox に値を入力した場合には Slider が自動的に移動し、Slider を操作した場合は SpinBox に値が反映されます。
プログラミング
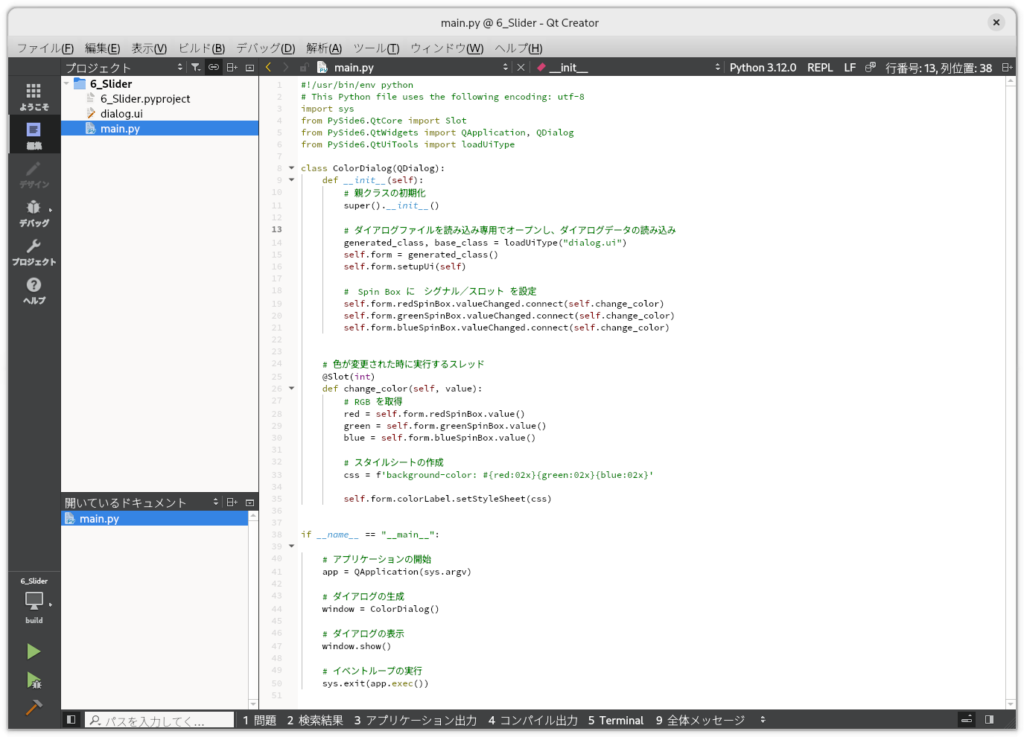
ソース(main.py)は、次の通りです。
#!/usr/bin/env python
# This Python file uses the following encoding: utf-8
import sys
from PySide6.QtCore import Slot
from PySide6.QtWidgets import QApplication, QDialog
from PySide6.QtUiTools import loadUiType
class ColorDialog(QDialog):
def __init__(self):
# 親クラスの初期化
super().__init__()
# ダイアログファイルを読み込み専用でオープンし、ダイアログデータの読み込み
generated_class, base_class = loadUiType("dialog.ui")
self.form = generated_class()
self.form.setupUi(self)
# Spin Box に シグナル/スロット を設定
self.form.redSpinBox.valueChanged.connect(self.change_color)
self.form.greenSpinBox.valueChanged.connect(self.change_color)
self.form.blueSpinBox.valueChanged.connect(self.change_color)
# 色が変更された時に実行するスレッド
@Slot(int)
def change_color(self, value):
# RGB を取得
red = self.form.redSpinBox.value()
green = self.form.greenSpinBox.value()
blue = self.form.blueSpinBox.value()
# スタイルシートの作成
css = f'background-color: #{red:02x}{green:02x}{blue:02x}'
self.form.colorLabel.setStyleSheet(css)
if __name__ == "__main__":
# アプリケーションの開始
app = QApplication(sys.argv)
# ダイアログの生成
window = ColorDialog()
# ダイアログの表示
window.show()
# イベントループの実行
sys.exit(app.exec())
ソースコードの説明を順次行っていきます。
ダイアログの生成
「dialog.ui」ファイルで QDialog のクラスで作成していましたので、今回のダイアログは QDialog を継承する必要があります。当然ですが QMainWindow や QWidget で作成した場合は、それぞれを継承する必要があります。
# ダイアログファイルを読み込み専用でオープンし、ダイアログデータの読み込み
generated_class, base_class = loadUiType("dialog.ui")
self.form = generated_class()
self.form.setupUi(self)ここで、setupUi(self) として「dialog.ui」ファイルの内容を ColorDialog(QDialog) に反映させています。
独自の シグナル/スロット の作成
まず最初に、スロット関数を作成するために「Slot」をインポートしておきます。
from PySide6.QtCore import Slot
この時、どのシグナルを受信するかを決めてからスロット関数を作成します。
今回は QSpinBox の valueChaned を受信したいと思います。

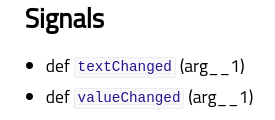
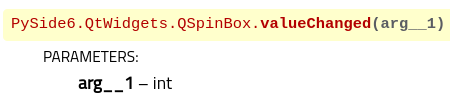
マニュアルで 「def valueChanged (arg__1)」の詳細を確認します。

すると、引数は1つだけで int 型である事が確認できます。
つまり、作成するスロット関数は、引数が int 型の関数を作成すれば良い事が判ります。
そこで、スロット関数の前に「@Slot(int)」を書いて関数を宣言します。
@Slot(int)
def change_color(self, value):
# RGB を取得
red = self.form.redSpinBox.value()
green = self.form.greenSpinBox.value()
blue = self.form.blueSpinBox.value()
# スタイルシートの作成
css = f'background-color: #{red:02x}{green:02x}{blue:02x}'
self.form.colorLabel.setStyleSheet(css)
この関数では受信した値(value)を無視しています。
しかしながら、値は QSpinBox の value プロパティから取得しています。
ここで注意してほしいのですが、プロパティの値がカプセル化されている事です。

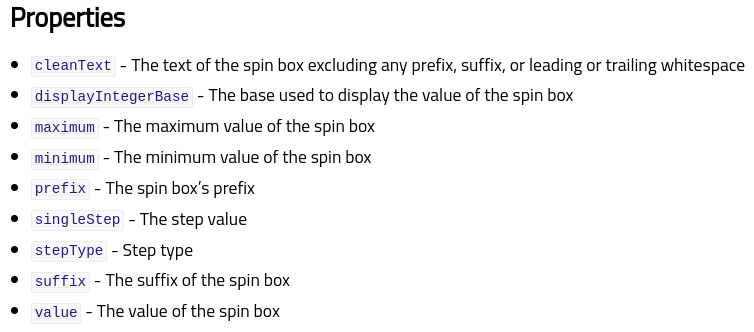
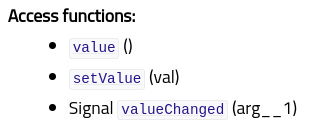
マニュアルでは簡単に「value」と書かれていますが、詳細を確認すると次の様に書かれています。

つまり値を取得したい場合は「value()」メゾットを呼び出す必要があるワケです。
こうして RGB の値を取得して CSS の文字列を作成して、「def setStyleSheet (styleSheet)」を呼び出しています。 ですか、前述した通り「def setStyleSheet (styleSheet)」は QWidget のメゾットですので、QLabel のページには記述が存在しません。
しかし、値を設定する項目には、どのクラスのものかが記述されています。

プログラミングする場合は、何に関する値なのかを注意する必要があります。
シグナルとスロットの結合
シグナルとスロットを結合する場合には「シグナル名.connect(スロット関数)」で結合する必要があります。
# Spin Box に シグナル/スロット を設定
self.form.redSpinBox.valueChanged.connect(self.change_color)
self.form.greenSpinBox.valueChanged.connect(self.change_color)
self.form.blueSpinBox.valueChanged.connect(self.change_color)これでシグナルとスロットの結合は完了です。
以上をふまえて、プロジェクトは次の様になります。

実行結果
次の様になりました。

まとめ
今回のプログラムで気が付いた人も多いかと思いますが、マニュアル「Qt for Python」をしっかりと読み込む必要があります。
「Qt for Python」にも「Examples」はあるのですが初心者向きではなく、Qt を使って高度な事がしたい人向きな感じがします。
英語が読めない人がプログラミングをする場合は Google Chrome ならページを右クリックする事で簡単に日本語表示出来ますので、その文章を参考にしてみてはどうでしょうか?(翻訳に微妙な部分がありますが…)
次回
7. Line Edit & Dynamic Properties
